交互式图形绘制 Sample详情
最后更新时间:2020年12月8日
交互式图形绘制,即通过用户手势操作(如短按、长按、双击手势等)绘制图形,在相应的手势监听事件函数中实时捕获当前操作的坐标点,然后构造对应的图形对象并添加到绘图层上,刷新地图渲染显示。从其原理上来说,就是将基本图形的绘制与地图交互式操作结合使用,在手势事件的回调函数中创建图形对象并绘制即可。手势事件监听可详细参考“地图操作”模块中的“地图手势事件监听”部分内容。
从逻辑复杂程度上来说,图形的交互式绘制可以分为两类:只需单个点就可构造的图形绘制;以及需要多个点构造的图形绘制。两类图形绘制实现的方法、流程类似,区别只在于多点构造的图形绘制,需要根据手势事件中多次捕获的坐标点提供空间信息。
实现流程:
(1) 实例化用户交互操作对应的手势事件监听器,例如MapViewTapListener短按手势事件、MapViewLongTapListener双击手势事件、MapViewLongTapListener长按手势事件。然后利用对应的set方法为地图视图注册手势监听器。
(2) 实现手势事件函数,如短按手势事件MapViewTapListener。在其实现函数中实时捕获当前手势点击的屏幕坐标点(PointF),将其转换为地图坐标;或者获取多个手势坐标点,进一步处理为坐标串等对应图形所需的参数结构,以待使用。然后创建、实例化自定义图形对象,设置图形的样式,为图形赋予坐标位置信息,最后将图形对象加载到绘图层显示。
以上提供的只是实现交互绘制的基本思路,这些方法仅供参考,在实际应用中,需要根据具体的界面逻辑、交互操作逻辑来确定具体的代码编写流程。但是,只要理解、掌握了核心的实现思路,对待任何情况都会知道怎么做。如下图所示,将多种图形绘制集合在一起。

单点构造图形,即只需要一个坐标点就能提供图形的空间位置信息。例如,单点、图像、文本这些图形。
//实例化地图单击事件监听器
MapViewTapListener mapViewTapListener=new MapViewTapListener() {
@Override
public void mapViewTap(PointF pointF) {
//将视图坐标转换成地图坐标
Dot point = mapView.viewPointToMapPoint(pointF);
//构造点图形对象(坐标点、大小)
GraphicPoint graphicPoint = new GraphicPoint(point, 15);
graphicPoint.setColor(Color.RED); //设置颜色
//添加图形到绘图层中,并刷新地图
mapView.getGraphicsOverlay().addGraphic(graphicPoint);
mapView.refresh();
}
};
//为地图视图对象设置单击事件监听器
mapView.setTapListener(mapViewTapListener);
多点构造图形,需要多个坐标点才能提供图形的空间位置信息。例如:多点、线、多边形、圆这些图形。
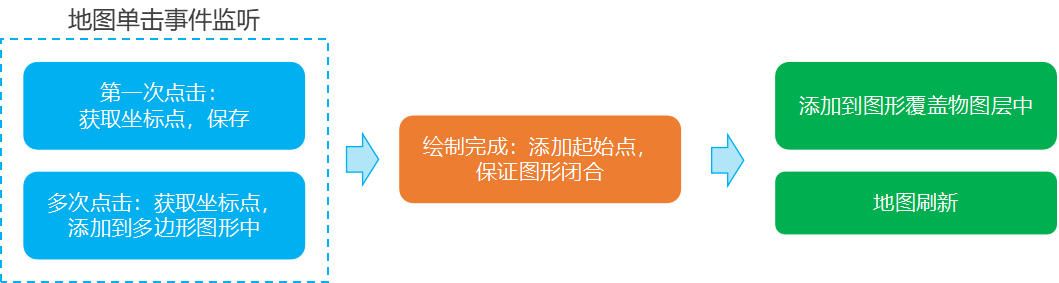
相对于只需单个点就可构造的图形来说,此类情况从代码逻辑上来说会稍微复杂,接下来以多边形的绘制为例,讲解实现思路,如下图所示,其他图形绘制可参考。
(1) 实现地图单击事件监听器,在其中绘制图形。
(2) 可采用多种方式来进行图形的闭合操作,例如长按点击事件,或者定义结束绘制按钮来闭合图形。